Soucieux du bon référencement de votre site WordPress, vous veillez à appliquer les recommandations de Google et des experts du SEO. Pourtant, au cours des derniers mois, vous avez constaté une chute de trafic sur certaines pages. Nous vous aidons aujourd’hui à comprendre quelles sont les nouvelles attentes de Google en termes de performance et d’expérience utilisateur. Si proposer un contenu de qualité reste primordial, vous devez désormais également prendre en compte les Core Web Vitals pour optimiser votre site.
Qu’est-ce que les Core Web Vitals, et pourquoi sont-ils si importants ?
Depuis mai 2021, Google a fait des Core Web Vitals (Signaux Web Essentiels) des signaux de classement incontournables pour le référencement des sites web. L’objectif de Google est de continuer à améliorer l’expérience utilisateur. L’idée est de mesurer la performance des sites via un nouveau standard, basé sur l’expérience utilisateur réelle. Pour vous aider à optimiser votre site en améliorant l’UX, Google propose des outils accessibles et gratuits. Avant de les découvrir, faisons le point sur les Core Web Vitals et leurs trois indicateurs clés de performance (KPI).
Le Largest Contentful Paint (LCP)
Le LCP mesure le temps de chargement de la partie visuelle principale d’une page web dans la fenêtre du navigateur de l’utilisateur, qu’il la visualise depuis un smartphone, une tablette ou un ordinateur. Ce paramètre impactait déjà le référencement naturel (SEO), mais il est désormais incontournable. Si votre page contient un contenu passionnant, mais que son temps de chargement est trop long, les internautes risquent de faire demi-tour et de ne jamais revenir…
Le Cumulative Layout Shift (CLS)
Le CLS mesure la stabilité visuelle d’une page web, ou le mouvement inattendu de ses éléments. Autrement dit, Google pénalise les pages dont la disposition change de manière inattendue au cours du chargement. Mettez-vous à la place de l’internaute dans cette situation : vous commencez à lire un article captivant, mais tout à coup, une publicité apparaît et en cache une partie, puis une image se charge et décale les autres éléments de la page… Vous risquez alors de perdre patience et de quitter le site…
Le First Input Delay (FID)
Le FID mesure le délai entre la première interaction d’un utilisateur sur la page et le moment où son navigateur répond à cette interaction. Par exemple, si l’internaute clique sur un bouton de contact mais ne voit pas le formulaire de contact s’afficher rapidement, il risque d’abandonner, et même de douter de la fiabilité du site.
L’objectif des Core Web Vitals : améliorer l’expérience utilisateur
Pour se démarquer dans la SERP de Google, il faut toujours garder ces deux mots en tête : expérience utilisateur (UX). Cela passe par le design du site, mais aussi, et surtout par sa performance. Bien sûr, la pertinence du contenu des pages reste primordiale ! Mais si plusieurs pages proposent un contenu de qualité susceptible de répondre à une requête, Google privilégiera la page la plus performante.
Comment mesurer les Core Web Vitals de votre site WordPress ?
Vous vous demandez si votre site est suffisamment performant ? Nous vous proposons quelques outils gratuits, fiables et efficaces pour mesurer les Core Web Vitals de votre site WordPress.
Naviguer sur votre site
Avant d’explorer différents outils de mesure des Core Web Vitals, commencez simplement par naviguer sur votre site. Cliquez sur les différentes catégories, sur les liens internes, sur les boutons… Vos pages vous semblent-elles performantes ?
Si la réponse est négative, vous découvrirez comment y remédier dans la prochaine section. Votre site semble performant ? Il sera tout de même utile d’obtenir des données chiffrées pour rendre la navigation encore plus agréable !
La Search Console
La Google Search Console vous permet de visualiser la performance de vos pages web sur ordinateur ou mobile. Chaque graphique peut comporter trois lignes de couleurs différentes. La ligne rouge désigne les pages lentes, la ligne orange les pages à améliorer, et la ligne verte les pages rapides.
En ouvrant le rapport, vous obtiendrez des informations plus précises, indiquant d’éventuels problèmes de LCP, de CLS ou de FID. Google vous suggère même des solutions à mettre en place !
PageSpeed Insights
Vous n’avez pas encore configuré la Search Console ? Elle ne dispose pas encore de suffisamment de données ? L’outil PageSpeed Insights de Google vous fournira des informations similaires.
Cet outil vous fournira une analyse de votre site en version mobile et en version PC. Les scores sont très sévères, il est difficile d’atteindre des scores proches des 100/100, surtout avec des sites dynamiques.
Plus votre page testée sera longue, chargée d’images (potentiellement non optimisées), d’appels à des extensions pour afficher du contenu ou encore une série de produits de votre boutique, plus votre score sera faible. Il faudra peut-être revoir la page pour l’optimiser. Cependant, il sera possible de faire remonter les scores s’ils sont déjà très bas, par exemple autour des 20/100.
Le tableau de bord CrUX
Le tableau de bord CrUX sera disponible uniquement si vous avez déjà configuré la Search Console et si elle dispose de suffisamment de données. Ce rapport est en fait un ensemble de données collectées lors de la navigation réelle d’internautes sur votre site. Les données collectées sont également utilisées par la Search Console et PageSpeed Insights. Plus votre site recevra de visites, plus vous disposerez d’informations.
L’extension Lighthouse pour Google Chrome
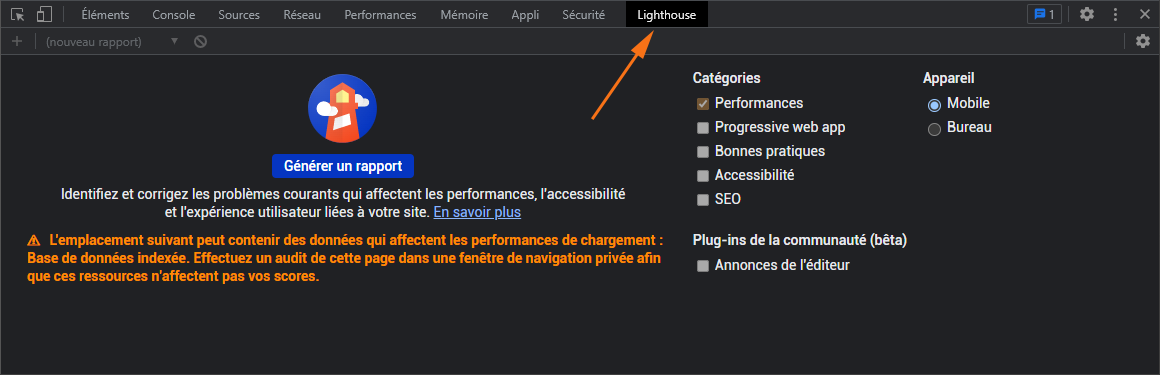
Lighthouse est une extension développée par Google (qui est aussi utilisée par PageSpeed Insights) pour son navigateur Google Chrome. Elle permet de réaliser un audit SEO pour la page sur laquelle vous naviguez. Cet outil gratuit génère un rapport qui s’appuie principalement sur les performances mesurables de la page, mais ne s’intéresse pas au contenu textuel. Lighthouse pourra donc vous aider à améliorer les Core Web Vitals d’une page précise.
Vous pouvez l’activer avec la touche F12 de votre clavier, puis aller dans l’onglet Lighthouse. Une fois dans cet onglet, cliquez sur “Générer un rapport” puis attendez quelques secondes pour accéder au rapport. (Il vous est conseillé de vous mettre en navigation privée pour le faire).

Comment améliorer les Core Web Vitals de votre site WordPress ?
Votre site WordPress comporte des centaines ou des milliers de pages ? Vous ne pourrez pas optimiser l’ensemble des Core Web Vitals en une seule fois. Afin que cela n’empiète pas sur votre cœur de métier, vous pouvez définir une plage horaire dédiée à ces paramétrages chaque semaine, ou les confier à des professionnels.
Les bonnes pratiques pour améliorer la performance de son site WordPress
- Faites un audit gratuit avec Search Console ou PageSpeed Insights, et enregistrez les données en indiquant la date du jour. Vous pourrez ainsi suivre l’évolution des performances de votre site.
- Compressez les images de votre site.
- Optimisez le chargement des ressources JavaScript et CSS.
- Paramétrez votre site pour une mise en cache navigateur.
- Choisissez, installez et configurez les bonnes extensions.
Retrouvez de précieux conseils pour augmenter la vitesse de votre site WordPress dans notre article dédié.
Une fois que ces optimisations auront été effectuées, ne paniquez pas si elles n’apparaissent pas immédiatement dans la Search Console ou dans PageSpeed Insights. Il faut habituellement un mois ou plus pour que Google les prenne en compte. D’ici là, ces améliorations seront tout de même bénéfiques aux internautes qui naviguent sur votre site web.
Faire appel à un professionnel pour booster les Core Web Vitals de son site WordPress
Vous aimeriez éviter de devoir consacrer beaucoup plus de temps à l’optimisation des Core Web Vitals de votre site WordPress à l’avenir ? Vous pouvez configurer des extensions pertinentes avec des experts en maintenance de site WordPress.
Lorsqu’on crée un site WordPress, on peut être tenté de choisir l’hébergement le moins cher, et de choisir un thème et des extensions sans connaître leur véritable impact sur ses performances. Cependant, pour booster la puissance de votre site et lui permettre de suivre le développement de votre activité, choisir un hébergement avec maintenance de qualité est indispensable.
Les experts WP Trigone vous proposeront un appel découverte et une première analyse gratuite de votre site, pour vous conseiller une formule d’hébergement avec maintenance incluse. Ils vous conseilleront également pour installer et configurer les extensions les plus performantes.